wordpress如何添加左侧在线联系功能
使用教程: 也很简单,只需要在两个文件中添加一行代码就可以实现文章源自飞鸟学习网-https://www.pk88.net/2022-01220.html
1、后台主题设置—>>自定义代码—>自定义 CSS 样式代码把下面的代码添加到里面文章源自飞鸟学习网-https://www.pk88.net/2022-01220.html
自定义 CSS 代码:文章源自飞鸟学习网-https://www.pk88.net/2022-01220.html
/*左边联系站长 css 开始*/.contact-help{position: fixed; z-index: 101; left: 0; top: calc(50% - 30px); margin-top: -36px; width: 28px; height: 72px; transition: all .3s; font-size: 12px;background: var(--main-bg-color);border-radius: 0 5px 5px 0; padding: 8px 7px; line-height: 14px;}@media screen and (max-width: 768px){.contact-help{display:none;}}/*左边联系站长 css 开始*/文章源自飞鸟学习网-https://www.pk88.net/2022-01220.html
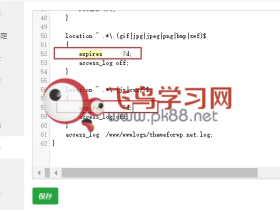
2、在主题目录下 themes/zibll/footer.php 下的第63行,添加下面的 PHP 代码:文章源自飞鸟学习网-https://www.pk88.net/2022-01220.html
<!--左侧联系站长--><a href="http://wpa.qq.com/msgrd?v=3&uin=441147008&site=qq&menu=yes" target="_blank" class="contact-help main-shadow" style="font-weight:700;" />联系站长</a>文章源自飞鸟学习网-https://www.pk88.net/2022-01220.html
说明:PHP 代码的 HTML 代码内容、链接,可自行修改。文章源自飞鸟学习网-https://www.pk88.net/2022-01220.html
效果演示

全站资源源于网络整合,仅供学习研究,不可商用,不提供技术指导,如有侵权请告知删除,可以投稿,广告合作联系V: pk88net












评论